Google’s Algorithmus ist für viele ein Rätsel und macht uns SEOs manchmal das Leben schwer. So haben wir im Fall „Fachabitur Hannover“ zu Beginn unserer Suchmaschinenoptimierung die Meta Tags angezeigt bekommen, die auch auf der Webseite hinterlegt waren. Doch je höher die Seite im Ranking anstieg, umso öfter wurde der Meta Title durch Google geändert, ohne dass wir jeglichen Einfluss darauf nehmen konnten.
Doch wie kann das sein? Diese Frage haben wir uns zuhauf gestellt und haben die Meta Tags immer mal wieder geändert und die Webseite neu indexieren lassen, in der Hoffnung, dass wir die eingestellten Meta Tags angezeigt werden. Für unseren Kunden ist es wichtig, mit den guten Ranking auf den ersten Blick auch einen guten Eindruck zu erzielen. Und womit ist das möglich? Genau, mit dem Title und der Description.
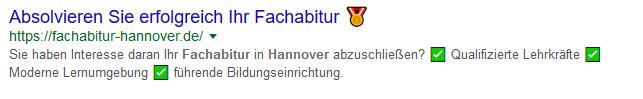
 Doch wenn man die Hauptsuchbegriffskombination „Fachabitur Hannover“ anonymisiert googelt, erhält man mit der Suche aus Hannover folgendes Suchergebnis:
Doch wenn man die Hauptsuchbegriffskombination „Fachabitur Hannover“ anonymisiert googelt, erhält man mit der Suche aus Hannover folgendes Suchergebnis:
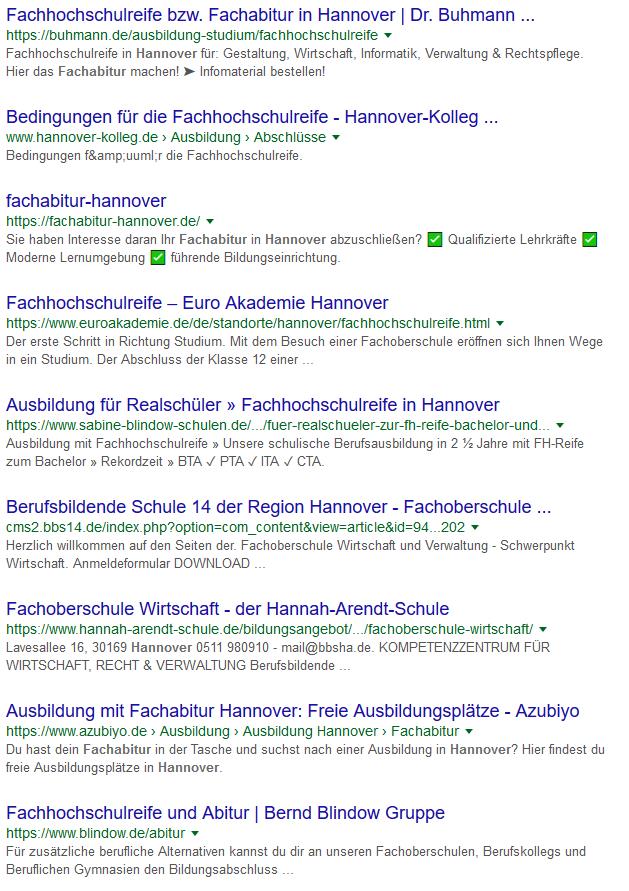
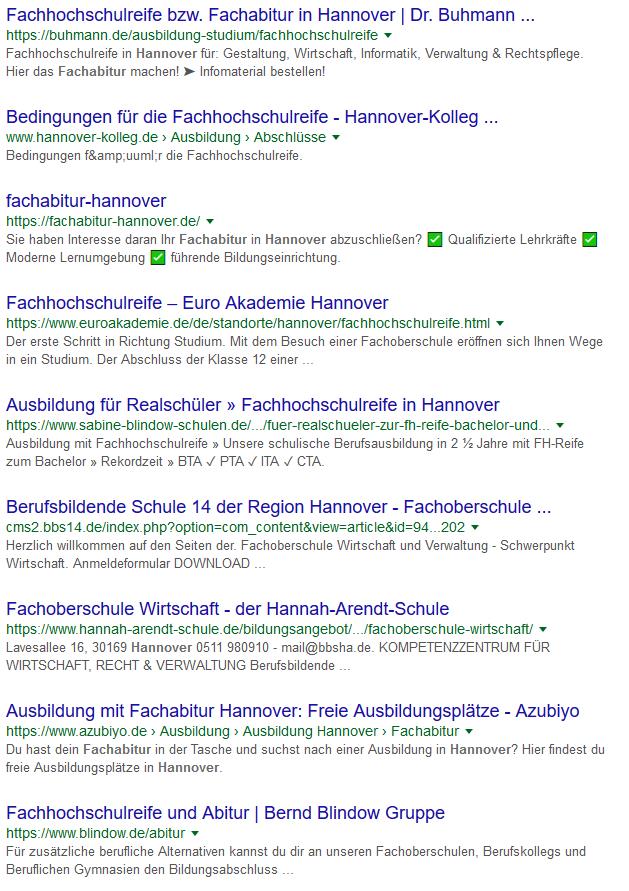
 Der Title ist so leider nicht sehr ansprechend und lockt womöglich keine neuen Schüler. Vor allem in der Gesamtoptik der ersten Google Seite bei „Fachabitur Hannover“ und als Bildungsinstitut Groß- und Kleinschreibung „nicht zu beachten“ erweckt möglicherweise einen falschen Eindruck bei dem Suchenden:
Der Title ist so leider nicht sehr ansprechend und lockt womöglich keine neuen Schüler. Vor allem in der Gesamtoptik der ersten Google Seite bei „Fachabitur Hannover“ und als Bildungsinstitut Groß- und Kleinschreibung „nicht zu beachten“ erweckt möglicherweise einen falschen Eindruck bei dem Suchenden:
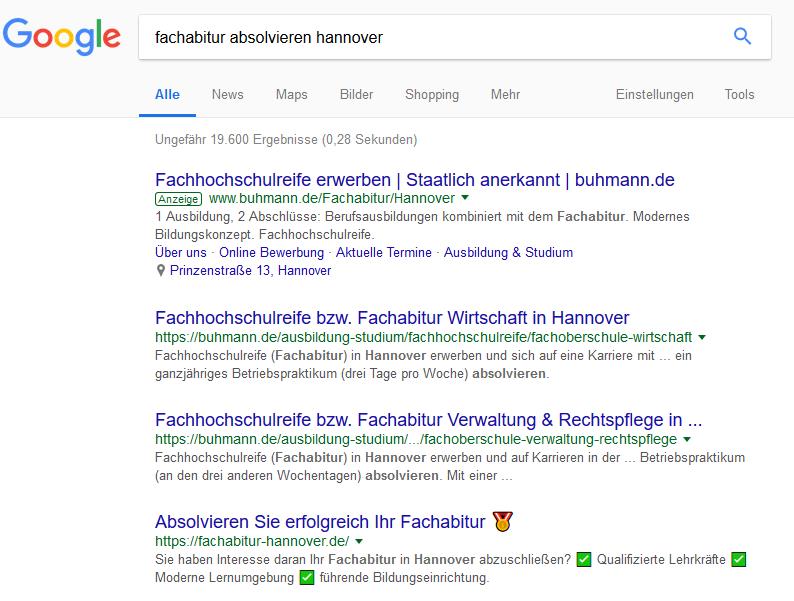
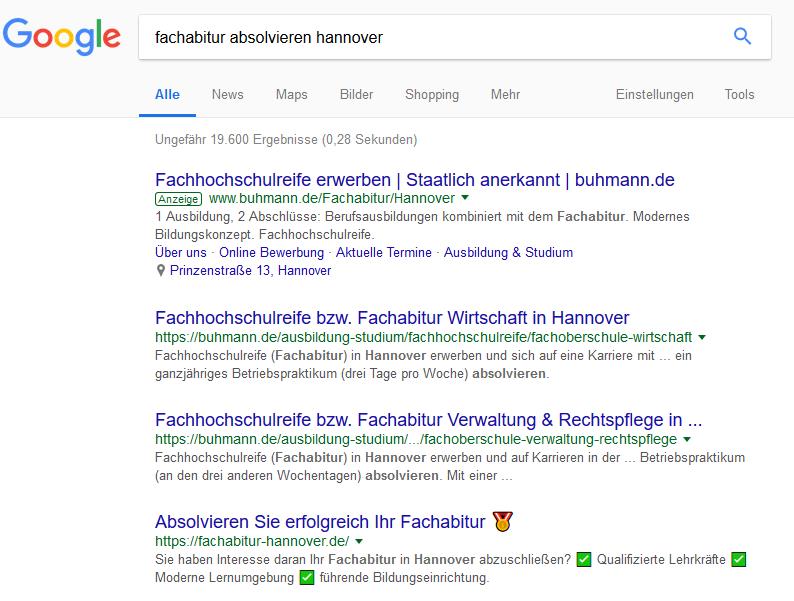
 Nach unterschiedlichen Suchanfragen stellten wir fest, dass der Title bei z.B. „Fachabitur absolvieren Hannover“ korrekt angezeigt wird:
Nach unterschiedlichen Suchanfragen stellten wir fest, dass der Title bei z.B. „Fachabitur absolvieren Hannover“ korrekt angezeigt wird:
 Selbstverständlich hatten wir zu Beginn unserer Tests den Title auch schon auf „Fachabitur Hannover“ eingestellt, da es in dieser Form genau die Hauptsuchanfrage widerspiegelt. Jedoch wurde dieser Title leider nicht in den SERPs angezeigt.
Da es für Google wichtig ist, dem Suchenden das passendste Ergebnis zu liefern, werden je nach Suchanfragen, auch die Meta Tags dementsprechend angepasst. Auf mobilen Endgeräten werden somit oft recht kurze Tags angezeigt, da die Größe auf den Endgeräten nicht mehr vorhanden ist.
Aufgrund dessen haben wir nun die Möglichkeit der Einbindung von Emojis genutzt, um der Webseite mehr Aufmerksamkeit zu verschaffen. 🙂
Wir sind gespannt wie es weiter geht!
Selbstverständlich hatten wir zu Beginn unserer Tests den Title auch schon auf „Fachabitur Hannover“ eingestellt, da es in dieser Form genau die Hauptsuchanfrage widerspiegelt. Jedoch wurde dieser Title leider nicht in den SERPs angezeigt.
Da es für Google wichtig ist, dem Suchenden das passendste Ergebnis zu liefern, werden je nach Suchanfragen, auch die Meta Tags dementsprechend angepasst. Auf mobilen Endgeräten werden somit oft recht kurze Tags angezeigt, da die Größe auf den Endgeräten nicht mehr vorhanden ist.
Aufgrund dessen haben wir nun die Möglichkeit der Einbindung von Emojis genutzt, um der Webseite mehr Aufmerksamkeit zu verschaffen. 🙂
Wir sind gespannt wie es weiter geht!
Die Abhängigkeit der Suchanfrage und den Meta Tags
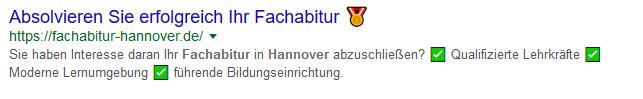
In unserem Beispiel sind die Meta Tags wie folgt auf der Webseite hinterlegt: Doch wenn man die Hauptsuchbegriffskombination „Fachabitur Hannover“ anonymisiert googelt, erhält man mit der Suche aus Hannover folgendes Suchergebnis:
Doch wenn man die Hauptsuchbegriffskombination „Fachabitur Hannover“ anonymisiert googelt, erhält man mit der Suche aus Hannover folgendes Suchergebnis:
 Der Title ist so leider nicht sehr ansprechend und lockt womöglich keine neuen Schüler. Vor allem in der Gesamtoptik der ersten Google Seite bei „Fachabitur Hannover“ und als Bildungsinstitut Groß- und Kleinschreibung „nicht zu beachten“ erweckt möglicherweise einen falschen Eindruck bei dem Suchenden:
Der Title ist so leider nicht sehr ansprechend und lockt womöglich keine neuen Schüler. Vor allem in der Gesamtoptik der ersten Google Seite bei „Fachabitur Hannover“ und als Bildungsinstitut Groß- und Kleinschreibung „nicht zu beachten“ erweckt möglicherweise einen falschen Eindruck bei dem Suchenden:
 Nach unterschiedlichen Suchanfragen stellten wir fest, dass der Title bei z.B. „Fachabitur absolvieren Hannover“ korrekt angezeigt wird:
Nach unterschiedlichen Suchanfragen stellten wir fest, dass der Title bei z.B. „Fachabitur absolvieren Hannover“ korrekt angezeigt wird:
 Selbstverständlich hatten wir zu Beginn unserer Tests den Title auch schon auf „Fachabitur Hannover“ eingestellt, da es in dieser Form genau die Hauptsuchanfrage widerspiegelt. Jedoch wurde dieser Title leider nicht in den SERPs angezeigt.
Da es für Google wichtig ist, dem Suchenden das passendste Ergebnis zu liefern, werden je nach Suchanfragen, auch die Meta Tags dementsprechend angepasst. Auf mobilen Endgeräten werden somit oft recht kurze Tags angezeigt, da die Größe auf den Endgeräten nicht mehr vorhanden ist.
Aufgrund dessen haben wir nun die Möglichkeit der Einbindung von Emojis genutzt, um der Webseite mehr Aufmerksamkeit zu verschaffen. 🙂
Wir sind gespannt wie es weiter geht!
Selbstverständlich hatten wir zu Beginn unserer Tests den Title auch schon auf „Fachabitur Hannover“ eingestellt, da es in dieser Form genau die Hauptsuchanfrage widerspiegelt. Jedoch wurde dieser Title leider nicht in den SERPs angezeigt.
Da es für Google wichtig ist, dem Suchenden das passendste Ergebnis zu liefern, werden je nach Suchanfragen, auch die Meta Tags dementsprechend angepasst. Auf mobilen Endgeräten werden somit oft recht kurze Tags angezeigt, da die Größe auf den Endgeräten nicht mehr vorhanden ist.
Aufgrund dessen haben wir nun die Möglichkeit der Einbindung von Emojis genutzt, um der Webseite mehr Aufmerksamkeit zu verschaffen. 🙂
Wir sind gespannt wie es weiter geht!