Diese 10 Faktoren entscheiden über das Ranking Ihrer Webseite
<Grafik1> OnPage Optimierung bezeichnet alle Maßnahmen, die sich positiv auf das Ranking Ihrer Webseite in den Suchergebnissen von Suchmaschinen auswirken (sollen). OnPage an sich bezieht sich auf einzelne Pages Ihrer Webseite. In den folgenden Abschnitten lesen Sie alle relevanten und wichtigen Informationen über diese 10 Faktoren, und wie Sie diese für Ihre Seite sinnvoll anwenden können.Hosting und Infrastruktur
Aus SEO Sicht sind die Infrastruktur sowie das Hosting Ihrer Homepage wichtige Bausteine im Sinne eines positiven Rankings. Wenn Sie eine Webseite für den deutschen Markt konzipieren, so sollten Sie auch das Hosting in Deutschland auf inländischen Servern planen. Ein dezidierter Server sollte Ihre erste Wahl sein, da Sie somit auch den entsprechenden Reverse-DNS Eintrag zu Ihrer dezidierten IP-Adresse setzen können. Im Umkehrschluss bedeutet dies, dass Ihre IP-Adresse nach der Namensauflösung derselben Semantik aus Maschinensicht entspricht. Unter dnswatch.info können Sie einen entsprechenden Test zu Ihrer Domain durchführen. Durch diese Vorgehensweise suggerieren Sie den Suchmaschinen einen durch eine klar aufgebaute Infrastruktur seriösen Webauftritt und eine Ernsthaftigkeit zum dauerhaften Betreiben desselben. Die Serverqualität im Sinne der Verfügbarkeit, des IP-Adressumfelds oder auch dem Hoster an sich wirkt sich entscheidend auf das Ranking aus. Eine solide Basis hinter Ihrem Webangebot ist schließlich auch aus SEO Sicht nicht zu vernachlässigen.Source Code und Content
Der Source Code Ihrer Webseite hat einen entscheidenden Einfluss auf das Ranking durch die Suchmaschinen. Natürlich ist nicht jeder Mensch in der Lage, den Quellcode Ihrer Webseite zu lesen und zu verstehen, aber versetzen Sie sich in dieses Gedankenspiel: Ein absoluter Vorteil von Webseiten ist die offene Verfügbarkeit des Quellcodes einer jeden Seite. Dies ist notwendig, um u.a. den Crawlern der Suchmaschinen eine Basis für deren Arbeit zu liefern. Durch die Durcharbeitung und Sichtung des Source Codes erfolgt das Ranking. Je klarer dieser Source Code aufgebaut ist, desto besser kann der Crawler mit Ihrer Webseite arbeiten. Natürlich nehmen auch in den Source Code eingearbeitete Keywords einen entsprechenden Einfluss auf das entsprechende Ranking. Versetzen Sie sich also einmal in die Rolle des Crawlers. Dies hilft bei dieser Herangehensweise zur Optimierung nach SEO. Content und Source Code Ihrer Homepage sollten außerdem in einem ausgewogenen Verhältnis stehen. Gehen Sie gemäß Pareto vor und peilen ein Verhältnis von 80 % Content und 20 % Source Code an, so wären Sie schon sehr fortschrittlich. Angemessen sind 40 % Content und 60 % Source Code. Lagern Sie so viel Code, wie möglich aus und halten Sie Ihren HTML Code schlank. Durch JavaScript, CSS oder PHP Dateien haben Sie die Möglichkeit, Stylesheets und Funktionen auszulagern. Sie beeinflussen somit die Ladezeit, die Usability sowie die Conversion Rate positiv. Das Verhältnis zwischen Content und Source Code können Sie unter seoquake.com testen. Webseiteninhalte, welche an erster Stelle stehen, gelten als wichtig. Dies ist die SEO Sicht. Da eine Suchmaschine Ihre Seite bewertet, ist nicht nur die visuelle Sicht wichtig, sondern auch diese aus Sicht des Source Codes. In diesem Zusammenhang ist der <body> Bereich wichtig. In diesem Bereich stehen die wesentlichen Inhalte und auch Ihre wesentlichen Inhalte sollten weit vorne stehen, sodass diese noch vor der Sidebar oder anderen ergänzenden Elementen platziert werden. Sorgen Sie dafür, dass zum Beispiel durch CSS ein entsprechendes Gerüst aus (div-) Containern so angeordnet wird, dass Ihre Inhalte gleich nach dem <head> Bereich folgen. Darüber hinaus unterstützen Sie die Crawler der Suchmaschinen durch eine durch HTML sauber aufgebaute Webseite. Analysieren Sie Ihre Webseite mit dem W3C Validator unter validator.w3.org, um den Aufbau Ihrer Seite qualifiziert bewerten zu können. Nutzen Sie die Möglichkeit, um in Quellcode Klassen wichtige Keywords zu integrieren, um den Suchmaschinen so weitere entscheidende Signale für ein positives Ranking mit auf den Weg zu geben.Navigation Ihrer Webseite
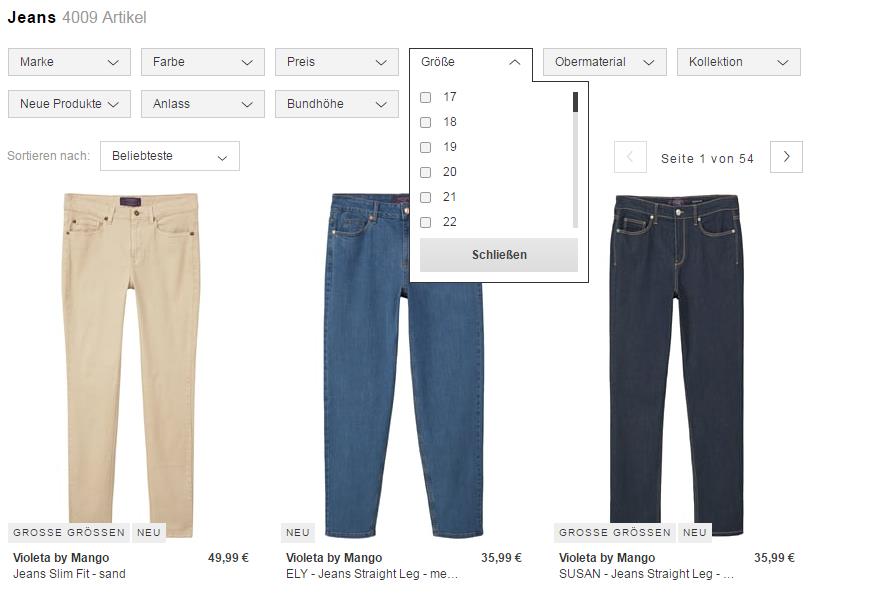
Die Navigation Ihrer Webseite ist ein weiterer wichtiger Punkt. Die Navigation dient der Orientierung Ihrer Besucher und der Suchmaschine zur Kategorisierung von Webseiteninhalten. Achten Sie bei dem Aufbau Ihrer Navigation auf eine klare intuitive Struktur und der Platzierung wichtiger Keywords. Außerdem sollten Sie entsprechende META Daten pflegen. Wenn Sie mit Subkategorien arbeiten, sollten auch während der Navigation die Subkategorien sichtbar sein, um den Vorgang der Navigation für den Menschen zu erleichtern. Wenn Sie eine filterbasierte Navigation anstreben, erzeugen Sie im Nachgang indexbasierte URLs. Doch durch eine filterbasierte Navigation können Sie mehr aus einer Webseite herausholen, gerade wenn Ihr Angebot so umfangreich wie das eines Onlineshops ist. Die Konfiguration der Homepage im Backend ist entscheidend. Dabei muss die Konfiguration so angelegt sein, dass bei der filterbasierten Suche für den Besucher individuelle neue Unterseiten erzeugt werden. Denken Sie hierbei an einen klassischen Webshop, welcher Ihnen Ihre Suchergebnisse anhand der gewählten Farbe und Größe Ihrer Wunschprodukte anzeigt. Diese Anzeige ist hoch individuell und es handelt sich hierbei um eine neu erzeugte Unterseite für den suchenden Nutzer. Ein ideales Beispiel für eine Filternavigation bietet die Filtersuche von Zalando: Auch für die Bots der Suchmaschinen sind diese Seiten sichtbar und werden besucht. Die entsprechenden Seiten können also im Index angezeigt werden. Je nach Filtertiefe müssen Sie jedoch darauf achten, keinen Spam zu erzeugen. H1 Überschriften sowie META Daten werden bei solchen Unterseiten meist automatisch erzeugt. Achten Sie also zum Beispiel darauf, dass automatisch erzeugte Unterseiten ab der dritten Ebene mit dem Attribut „noindex, follow“ erzeugt werden. Dies vermeidet eine Interpretation nach Spam durch die entsprechenden Bots.
Für das leichte Auffinden der Unterseiten durch die Suchmaschinen können Sie auch eigene XML Sitemaps generieren. Arbeiten Sie ohne aktiviertes JavaScript, sodass die Links der erzeugten Unterseiten durch die Suchmaschinen gefunden werden können. Durch eine solche Vorgehensweise können Sie die Anzahl der verfügbaren Seiten erhöhen, um dadurch auch mehr relevante Keywords in denselben Seiten platzieren zu können. Die indirekte Reichweite steigt also. Des Weiteren ergeben sich praktische Möglichkeiten für interne Verlinkungen innerhalb Ihrer Webseite.
Wenn Sie Ihre Webseitennavigation weiter optimieren möchten, können Sie auch mit einer Breadcrumb Navigation arbeiten. Übersetzt bedeutet dies so viel wie „Brotkrümel Navigation“ und bezeichnet eine nachvollziehbare Navigation. Eine solche Navigation gibt dem Besucher den Pfad zur Page an und somit auch eine Nachvollziehbarkeit des Linkwegs. Die Breadcrumb Navigation wirkt sich also auch positiv auf die interne Verlinkung sowie die Struktur der Webseite aus SEO Sicht aus. Eine Breadcrumb Navigation können Sie manuell in Ihre Seite einpflegen oder auch mittels verschiedener Plug-ins je CMS automatisch generieren lassen. Wahlweise können Sie diese Art der Navigation auch mittels JavaScript oder PHP integrieren.
Auch für die Bots der Suchmaschinen sind diese Seiten sichtbar und werden besucht. Die entsprechenden Seiten können also im Index angezeigt werden. Je nach Filtertiefe müssen Sie jedoch darauf achten, keinen Spam zu erzeugen. H1 Überschriften sowie META Daten werden bei solchen Unterseiten meist automatisch erzeugt. Achten Sie also zum Beispiel darauf, dass automatisch erzeugte Unterseiten ab der dritten Ebene mit dem Attribut „noindex, follow“ erzeugt werden. Dies vermeidet eine Interpretation nach Spam durch die entsprechenden Bots.
Für das leichte Auffinden der Unterseiten durch die Suchmaschinen können Sie auch eigene XML Sitemaps generieren. Arbeiten Sie ohne aktiviertes JavaScript, sodass die Links der erzeugten Unterseiten durch die Suchmaschinen gefunden werden können. Durch eine solche Vorgehensweise können Sie die Anzahl der verfügbaren Seiten erhöhen, um dadurch auch mehr relevante Keywords in denselben Seiten platzieren zu können. Die indirekte Reichweite steigt also. Des Weiteren ergeben sich praktische Möglichkeiten für interne Verlinkungen innerhalb Ihrer Webseite.
Wenn Sie Ihre Webseitennavigation weiter optimieren möchten, können Sie auch mit einer Breadcrumb Navigation arbeiten. Übersetzt bedeutet dies so viel wie „Brotkrümel Navigation“ und bezeichnet eine nachvollziehbare Navigation. Eine solche Navigation gibt dem Besucher den Pfad zur Page an und somit auch eine Nachvollziehbarkeit des Linkwegs. Die Breadcrumb Navigation wirkt sich also auch positiv auf die interne Verlinkung sowie die Struktur der Webseite aus SEO Sicht aus. Eine Breadcrumb Navigation können Sie manuell in Ihre Seite einpflegen oder auch mittels verschiedener Plug-ins je CMS automatisch generieren lassen. Wahlweise können Sie diese Art der Navigation auch mittels JavaScript oder PHP integrieren.
Die Struktur Ihrer URL
Die URL Struktur ist für die CTR (Click Through Rate) als auch für die Bewertung von Unterseiten durch die Suchmaschine relevant. Sie sollten stets darauf achten, dass Sie eine gepflegte URL Struktur vorweisen können. Ein Chaos innerhalb Ihrer URL Struktur lässt sich im Nachgang nur schwer und nicht ohne Verluste korrigieren. Denken Sie dabei an Backlinks, welche auch von Ihrer URL Struktur abhängig sind. Gerade Backlinks sind ein wichtiger SEO Faktor. Ändern Sie Ihre URL Struktur, müssen Sie außerdem 404-Fehler vermeiden und 301-redirects als permanente Umleitung implementieren. Aus SEO Sicht wieder ein positives Signal. Wenn Sie Pages Ihrer Webseite einmal mit einem Slash in der URL und einmal ohne Slash in der URL zum Abruf anbieten, so stellt dies aus Sicht der Suchmaschinen einen Duplicate Content Problem dar. Dies sollten Sie vermeiden. Darüber hinaus verlieren Ihre Links an Kraft, da sich diese zwei eigentlich identische URLs teilen müssen, wo gar keine Relevanz besteht. Wenn Ihre Webseite eine Verzeichnisstruktur enthält, richten Sie für eine Variante eine ständige Umleitung ein, um dieses Problem zu beheben. Wir empfehlen die Weiterleitung für die Variante mit Slash. Durch folgendes Script, welches Sie in die .htaccess Datei Ihrer Homepage integrieren, erreichen Sie die Weiterleitung aller URLs auf die Variante mit einem Slash: RewriteEngine On RewriteBase / RewriteCon %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_URI} !(.*)/$ RewriteRule ^(.*)$ http://www.deineWebseite.de/$1/[L,R=301] Doch seien Sie vorsichtig und ziehen Sie ggf. einen Experten zurate. In der .htaccess Datei werden Konfigurationen für den Webserver vorgenommen. Sie sollten sich also stets ein Back-up dieser Datei halten. Achten Sie bei der Definition Ihrer URL generell auf eine kurze und prägnante Fassung. Verwenden Sie keine Füllwörter. Verwenden Sie die Webmaster Tools von Google, um so Crawlingstatistiken für Ihre Webseite abrufen zu können. Durch diese Vorgehensweise können Sie Crawlingfehler sichten und entsprechend gegensteuern. Vermeiden Sie Fehler, um im Ranking nicht abgestraft zu werden. Vermeiden Sie auch Dateien wie index.php, um nicht mit dem Suchmaschinenindex in Probleme zu geraten. Richten Sie für solche Fälle für Unterseiten per 301-redirect eine permanente Weiterleitung ein.META Daten berücksichtigen
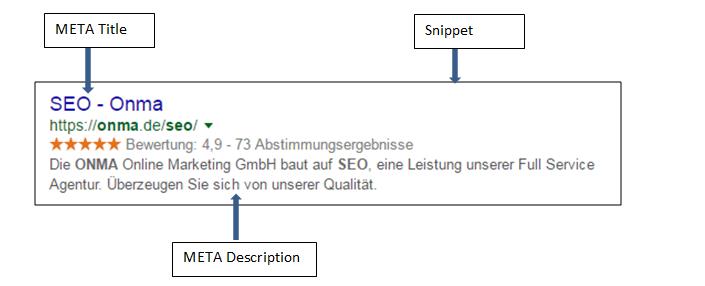
Die META Daten, auch META Tags genannt, einer Page sind Informationen von hoher Relevanz. Die META Daten enthalten wichtige Informationen für den Menschen als auch die Suchmaschine zur Einordnung Ihrer Webseite in den Suchergebnissen. Die META Daten beschreiben also Ihre Webseite in Kürze und geben einen Ausblick, welche Inhalte dort zu erwarten sind. Der Titel-Tag als auch der Description-Tag sind die wichtigsten Elemente. Für Unterseiten einer Homepage sollten Sie je nach Ergebnis der Keyword Recherche entsprechend individuelle META Informationen hinterlegen. Im folgenden Ausschnitt sehen Sie einen typischen Snippet aus den Suchergebnissen mit dessen META Informationen. Einer der wichtigsten OnPage SEO Faktoren ist wohl der Titel-Tag. Mit dem Titel-Tag beschreiben Sie kurz und knapp mit einer entsprechenden Angabe, worum es sich in der nachfolgenden Page handelt. Der Titel-Tag ist also eine Art Gate für nachfolgenden Content. Notiert wird dieser Tag im <head> Bereich unter der Sektion <title>. Im Snippet der Suchmaschine ist der Inhalt des Title-Tags am auffälligsten zu sehen und der Suchende entscheidet meist anhand des Title-Tags, ob er Ihre Webseite besuchen möchte oder nicht. Aus genau diesem Grund sollten Sie auch die relevanten Informationen der entsprechenden Page im Title-Tag an die erste Position stellen. Nur so können Sie davon ausgehen, dass der maximale Nutzen durch den Title-Tag erreicht wird.
Packen Sie also die wichtigsten Keywords an den Anfang des Titles und achten Sie darauf, eine maximale Länge von 65 Zeichen nicht zu überschreiten (inklusive Leerzeichen). Durch einen guten Title-Tag suggerieren Sie Vertrauen in Ihr Angebot, geben Einblick in die grundlegenden Dinge, die ein Besucher erwarten kann, sprechen Ihre Besucher im besten Fall persönlich an und nutzen die Möglichkeit für einen Action Call.
Den Description-Tag können Sie als 1:1 Erweiterung des Title-Tags betrachten. Auch in der Erstellung dieses Tags sollten Sie auf die Kürze und Prägnanz achten. Hier sollten Sie sich an einer maximalen Länge von 100 Zeichen für die mobilen Bereiche und 154 Zeichen für die Desktop Anwendungen orientieren. Der Effekt dieses Tags sollte analog des Title-Tags zu betrachten sein. Es soll Aufmerksamkeit und Interesse erzeugt werden. Der Description-Tag ist also nichts mehr als eine detaillierte Fassung des Title-Tags. Vermeiden Sie bei der Erstellung Ihrer META-Daten doppelte Tags sowie schlecht formulierte Inhalte. Suchmaschinen sind in der Lage, dies zu erkennen – die Folge ist eine vergleichsweise schlechte Einstufung aus SEO Sicht im Ranking der Suchmaschinen. Laut Google wird der Description-Tag für das Ranking einer Webseite nicht direkt berücksichtigt, jedoch hat dieser Tag einen starken indirekten Einfluss auf die Klickrate Ihrer Homepage durch die Besucher. Sie können auch, wenn Sie dies möchten, Ihre META Beschreibung mit auffälligen Sonderzeichen auffrischen, um weitere Aufmerksamkeit zu erzeugen.
Aus OnPage Sicht sind erweiterte META Daten von hohem Interesse. Es bedarf keinem hohen Aufwand, zusätzliche META Daten einer Page zu pflegen. Sie können hierzu einfach den <head> Bereich um weitere ergänzende Informationen erweitern. Hierzu zählt der Zeichensatz zur Sprache Ihrer Seite, welcher die Suchmaschine bei der sprachlichen Interpretation Ihrer Webseite unterstützt. Auch für die Interpretation von Umlauten ist diese Angabe nicht unwichtig.
Einer der wichtigsten OnPage SEO Faktoren ist wohl der Titel-Tag. Mit dem Titel-Tag beschreiben Sie kurz und knapp mit einer entsprechenden Angabe, worum es sich in der nachfolgenden Page handelt. Der Titel-Tag ist also eine Art Gate für nachfolgenden Content. Notiert wird dieser Tag im <head> Bereich unter der Sektion <title>. Im Snippet der Suchmaschine ist der Inhalt des Title-Tags am auffälligsten zu sehen und der Suchende entscheidet meist anhand des Title-Tags, ob er Ihre Webseite besuchen möchte oder nicht. Aus genau diesem Grund sollten Sie auch die relevanten Informationen der entsprechenden Page im Title-Tag an die erste Position stellen. Nur so können Sie davon ausgehen, dass der maximale Nutzen durch den Title-Tag erreicht wird.
Packen Sie also die wichtigsten Keywords an den Anfang des Titles und achten Sie darauf, eine maximale Länge von 65 Zeichen nicht zu überschreiten (inklusive Leerzeichen). Durch einen guten Title-Tag suggerieren Sie Vertrauen in Ihr Angebot, geben Einblick in die grundlegenden Dinge, die ein Besucher erwarten kann, sprechen Ihre Besucher im besten Fall persönlich an und nutzen die Möglichkeit für einen Action Call.
Den Description-Tag können Sie als 1:1 Erweiterung des Title-Tags betrachten. Auch in der Erstellung dieses Tags sollten Sie auf die Kürze und Prägnanz achten. Hier sollten Sie sich an einer maximalen Länge von 100 Zeichen für die mobilen Bereiche und 154 Zeichen für die Desktop Anwendungen orientieren. Der Effekt dieses Tags sollte analog des Title-Tags zu betrachten sein. Es soll Aufmerksamkeit und Interesse erzeugt werden. Der Description-Tag ist also nichts mehr als eine detaillierte Fassung des Title-Tags. Vermeiden Sie bei der Erstellung Ihrer META-Daten doppelte Tags sowie schlecht formulierte Inhalte. Suchmaschinen sind in der Lage, dies zu erkennen – die Folge ist eine vergleichsweise schlechte Einstufung aus SEO Sicht im Ranking der Suchmaschinen. Laut Google wird der Description-Tag für das Ranking einer Webseite nicht direkt berücksichtigt, jedoch hat dieser Tag einen starken indirekten Einfluss auf die Klickrate Ihrer Homepage durch die Besucher. Sie können auch, wenn Sie dies möchten, Ihre META Beschreibung mit auffälligen Sonderzeichen auffrischen, um weitere Aufmerksamkeit zu erzeugen.
Aus OnPage Sicht sind erweiterte META Daten von hohem Interesse. Es bedarf keinem hohen Aufwand, zusätzliche META Daten einer Page zu pflegen. Sie können hierzu einfach den <head> Bereich um weitere ergänzende Informationen erweitern. Hierzu zählt der Zeichensatz zur Sprache Ihrer Seite, welcher die Suchmaschine bei der sprachlichen Interpretation Ihrer Webseite unterstützt. Auch für die Interpretation von Umlauten ist diese Angabe nicht unwichtig.
- <meta http-equiv=“Content-Type“ content=“text/html; charset=iso-8859-1“ />
- <meta name=“distribution“ content=“local“ />
- <meta name=“revisit-after“ content=“after 5 days“ />
- <meta name=“rating“ content=“mature“ />
Verlinkung: intern vs. extern
Interne Verlinkungen auf Ihrer Webseite können Sie dafür verwenden, um Struktur in den Aufbau Ihrer Homepage zu bringen, und um den Crawlern die Arbeit zur Kategorisierung Ihrer Inhalte zu erleichtern. Vergleichen Sie einmal die Enzyklopädie Wikipedia mit Ihrer Webseite. Anhand dieser Seite können Sie sich aus Sicht der internen Verlinkung einiges abschauen. Wikipedia hat eine sehr gute Sichtbarkeit im Word Wide Web, was auch an den internen sowie externen Verlinkungen liegt. Achten Sie bei internen Verlinkungen darauf, dass die Links nicht das nofollow-Attribut enthalten, um die Linkkraft nicht zu verlieren. Des Weiteren sollten Sie darauf achten, dass jede Unterseite von mindestens einem internen Link erreichbar ist. Unterscheiden wir doch einmal generell die verschiedenen Arten von internen Links. Im Fall von internen Links besteht die Möglichkeit, diese in der Hauptnavigation der Webseite, der Sidebar, im Footer oder im Content selbst zu platzieren. Interne Links, welche Sie direkt im Content Ihrer einzelnen Pages setzen, haben aus OnPage SEO Sicht die größte Relevanz, da diese mit sehr hohem Aufwand und einer hohen Relevanz zum Thema gesetzt werden. Durch eine gute Mischung von Content und internen Links erhöht sich der Link Juice zur Page und die CTR wird verbessert. Achten Sie bei internen Links im Content selbst darauf, dass Sie die Links nur farblich einfach hervorheben, um den Lesefluss nicht zu beeinträchtigen. Arbeiten Sie zur Verbesserung der Qualität zu Links mit Linktiteln. Sie setzen den title=““ im <a target /> vor href=““. Dieser Linktitel erscheint dann als Tooltip im Falle von Mouseover. Setzen Sie interne Links im Content nur bei absoluter Themennähe. Eine wichtige Page sollte mehr eingehende Links aufzeigen, als externe halten. Dies ist ein wichtiges Zeichen für die Suchmaschinen. Bei dem Setzen von internen Links geben Sie absolute URL Pfade an, anstatt relative Pfade anzugeben. Dies ist eine gute Strategie, um 404-Fehler zu vermeiden im Falle von Strukturänderungen an Ihrer Seite. Bei einem relativen Link wird nicht die gesamte URL Pfadangabe durchgeführt, darin liegt der deutliche Unterschied. Externe Links sind ebenso sehr wertvoll für Ihre Homepage. Wenn Sie von themenrelevanten Webseiten verlinkt werden, ist dies ein sehr positives Zeichen für Ihre Webseite. Verlinken aber auch Sie auf starke bekannte und relevante Seiten zu Ihrem Thema. Dies erhöht den Google Trust. Neben diesem positiven Effekt aus SEO Sicht kommt eine derartige Verlinkung von Ihrer Webseite und auf Ihre Homepage natürlich auch dem einzelnen Besucher zugute. Gehen Sie bei dem Setzen von externen Links, aus strategischer und durchführender Sicht, analog zu internen Links und insbesondere Ankertexten vor.Pagespeed
Die Geschwindigkeit Ihrer Seite ist seit dem Jahr 2012 auch bei Google ein offizieller Rankingfaktor. Dies ist verständlich, da durch schnelle Ladezeiten die User Experience steigt und die Betriebskosten der Suchmaschine sinken. Sie haben einige Möglichkeiten, die Geschwindigkeit Ihrer Homepage zu steigern und zu optimieren. Beispielsweise können Sie dafür sorgen, dass die Server ausreichend performant sind. Des Weiteren können Sie unnötige, nicht genutzte Plug-ins Ihres CMS deinstallieren oder eine Vielzahl an Plug-ins und deren Funktionalitäten mit einem Plug-in zusammenfassen. Sie können Bildmaterial komprimieren und Datenbanken optimieren, indem Sie die Struktur und Menge optimieren. Reduzieren Sie Ihren Quellcode und optimieren Sie dessen Struktur durch Auslagerung von Funktionen in externe Dateien. Überarbeiten Sie Ihr CSS zur Darstellung von Style-Elementen und Content. Lagern Sie den CSS Code in den Header und den JavaScript Code in den Footer Ihrer Seite aus.Optimieren Sie Content und HTML
Aus OnPage SEO Sicht ist der Aufbau, die Strukturierung sowie die Formatierung von Content besonders wichtig. Achten Sie bei der Erstellung Ihres Contents auf entsprechende Keywords Ihrer Keyword Recherche. Bei Ihrer Keyword Recherche achten Sie auf Keywords zu Ihrem Thema mit möglichst hohem Suchvolumen und gleichzeitig niedrigem Wettbewerb. Achten Sie bei der Auswahl Ihrer Keywords auch auf solche, die eher einem Kaufinteresse naheliegen, als einer reinen Informationsbeschaffung. Arbeiten Sie mit Ihrem Content mit Landing Pages. Bei solchen Seiten handelt es sich um themenrelevante Seiten, welche nach Ihren Keywords optimiert sind. Dies können Blogbeiträge, Kategorieseiten oder Ähnliche sein. Die Themenrelevanz und Keywordoptimierung ist wichtig. Optimieren Sie Ihren Content für Ihre Webseitenbesucher und für die Suchmaschine. Sorgen Sie dafür, dass Ihr Hauptkeyword in der Hauptüberschrift vorkommt. Unterteilen Sie Texte Ihres Contents in mehrere Abschnitte. Achten Sie darauf, Ihre Keywords möglichst am Anfang des Textes zu platzieren. Wenn Sie Zwischenüberschriften verwenden, arbeiten Sie auch in diese Ihre Keywords ein. Wenn möglich: Arbeiten Sie auch mit Listen zur Verbesserung der Lesbarkeit. Weitere gute Möglichkeiten für den textbasierten Content sind Textformatierungen. Gehen Sie mit Textformatierungen eher sparsam um, da diese die Lesbarkeit schnell stark einschränken können. Sichern Sie den Keyword Fokus, indem Sie am Ende Ihrer Texte das Keyword abschließend noch einmal erwähnen bzw. aufführen. Doch das Wichtigste ist immer noch das Erstellen des Contents für den Menschen. Wenn Ihre Inhalte einzigartig und hochwertig sind, ist dies nur die halbe Miete. Verteilen Sie Ihre Keywords im gesamten Text und wandeln Sie diese in Sinn und Inhalt auch ab. Die Semantik zählt immer mehr im Verständnis der Suchmaschinen. Sitemaps sind ein weiteres gutes Mittel, sodass Ihr Inhalt schnell vom Besucher Ihrer Homepage gefunden und der Suchmaschine indexiert werden kann. Bei Sitemaps handelt es sich um Dateien, welche die Struktur Ihrer Webseite enthalten. Es liegt also auf der Hand, dass solche Textdateien die Arbeit von Crawlern der Suchmaschinen immens erleichtern. Formate können XML oder HTML sein. Bei den Sitemaps handelt es sich jedoch um keinen direkten Rankingfaktor. Zur Bekanntgabe der Sitemap trage Sie diese in der robots.txt Ihrer Seite ein und übermitteln diese der Search Console. Achten Sie auch darauf, dass die Sitemaps bei neuen Pages aktualisiert werden. <Grafik2> Große Sitemaps versehen Sie mit dem nofollow-Attribut, da diese nicht in den Suchergebnissen erscheinen sollen. Große Sitemaps stellen für die Webseitenbesucher keinen wirklichen Nutzen dar. Für die Bildsuche gehen Sie analog vor.Responsive Webdesign
Bei Responsive Webdesign handelt es sich um Techniken, welche durchgeführt werden, um eine Webseite zur Ausgabe auf allen gängigen Ausgabemedien zu optimieren. Im klassischen Sinn handelt es sich um Desktop Anwendungen, Smartphones und Tablets. Das Ziel von Responsive Webdesign ist es also, eine Homepage entsprechend zu skalieren. Im Fall einer mobilen App handelt es sich um eine Anwendung, welche speziell für mobile Endgeräte konzipiert und umgesetzt wurde. Der Trend ist klar: In Zukunft wird die mobile Nutzung des Onlineinhalts stetig zunehmen. Responsive Webdesign ist wichtig, doch mobile Versionen Ihrer Webseite sind noch wichtiger. In Zukunft werden immer mehr Menschen Ihr Surfverhalten komplett auf den mobilen Bereich umstellen. Darauf sollten Sie sich einrichten. Für viele CMS sind für entsprechende Themes auch immer mehr mobile Versionen im Angebot erhältlich.Optimieren Sie die Semantik
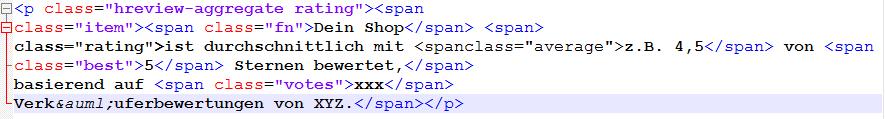
Rich Snippets, angereicherte Suchergebnisse, werden in den SERPs besser dargestellt als übliche Suchergebnisse. Diese bieten in der Regel auch mehr nützliche Informationen für den Besucher der Suchmaschine und verleiten diesen zum Klick. Verwenden Sie schema.org zur erfolgreichen Umsetzung von Rich Snippets. Dies ermöglicht, einheitliche Standards, die genauere Bestimmung der Relevanz Ihrer Inhalte sowie die Inhalte aus Sicht einer Suchmaschine noch besser zu verstehen. Die einzelnen Crawler der Suchmaschinen bekommen auf diese Art mehr Informationen Ihrer Homepage zum Scannen. Für Informationsarten wie Bewertungen, Unternehmen, Produkte, Rezepte, Musik, Veranstaltungen, Preise sowie Videos kann Google Rich Snippets einblenden. Auch Sternebewertungen sind möglich. Hierzu sind Einzelbewertungen für die Produkte notwendig oder eine Gesamtbewertung für den Onlineshop. Entsprechende Codebeispiele sind im Netz leicht auffindbar. Verwenden Sie hierfür beispielsweise den Suchterm „Sternebewertung für Google in HTML einbinden“. Doch Vorsicht: Eine Garantie von Google zur Aufnahme der Bewertung gibt es nicht. Der Hintergrund ist plausibel: Manipulationsgefahr. Beispiel für das Einbinden einer Sternebewertung: Snippets für Google erzeugen Sie mit einem Webmaster Tool von Google. Hierzu verwenden Sie den Data Highlighter. Ohne Programmierkenntnisse können Sie Snippets erstellen, indem Sie Datenfelder auf Ihrer Webseite einfach markieren und für den Snippet taggen.
Breadcrump Navigationen können Sie durch Mikrodaten sowie RDFa-Markups markieren und so für Google optimieren. Wie dies funktioniert, können Sie auf den einzelnen Pages von Google nachlesen. Recherchieren Sie dort nach dem Tag RDFa-Markup und Breadcrump. Eine solche Optimierung dient Google zur noch besseren Bewertung Ihrer Webseite sowie einer verbesserten CTR.
<Grafik3>
Snippets für Google erzeugen Sie mit einem Webmaster Tool von Google. Hierzu verwenden Sie den Data Highlighter. Ohne Programmierkenntnisse können Sie Snippets erstellen, indem Sie Datenfelder auf Ihrer Webseite einfach markieren und für den Snippet taggen.
Breadcrump Navigationen können Sie durch Mikrodaten sowie RDFa-Markups markieren und so für Google optimieren. Wie dies funktioniert, können Sie auf den einzelnen Pages von Google nachlesen. Recherchieren Sie dort nach dem Tag RDFa-Markup und Breadcrump. Eine solche Optimierung dient Google zur noch besseren Bewertung Ihrer Webseite sowie einer verbesserten CTR.
<Grafik3>